In this post, we will see what TypeScript is and how to configure our system, in order to use it for developing application.
First of all, what is TypeScript?
From Wikipedia:
“TypeScript is a programming language developed and maintained by Microsoft. It is a strict syntactical superset of JavaScript and adds optional static typing to the language. TypeScript is designed for the development of large applications and transcompiles to JavaScript.
As TypeScript is a superset of JavaScript, existing JavaScript programs are also valid TypeScript programs.“
In simple terms, TypeScript extends JavaScript by adding data types, classes, and other object-oriented features with type-checking. It is a typed superset of JavaScript that compiles to plain JavaScript.
For all information, go to the official web site: https://www.typescriptlang.org
In order to use TypeScript, we need the compiler that we can install using the command
npm install -g typescript.
Now, we open Visual Studio Code and we start to use TypeScript.
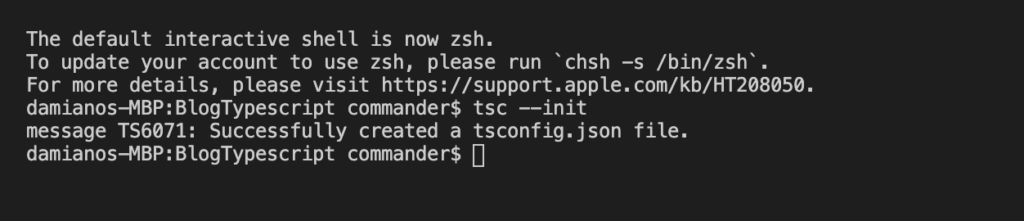
The first thing to do, it is to create the project config file using the command tsc –init:

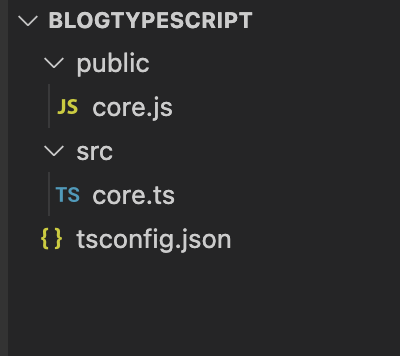
Then, we create two directories: one called src (where we will create the files .ts) and one called public (where we will save the javascript files):

Finally, we have to modify the config file, in order to use these two directories:
{
"compilerOptions": {
/* Visit https://aka.ms/tsconfig.json to read more about this file */
/* Basic Options */
// "incremental": true, /* Enable incremental compilation */
"target": "es6", /* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', 'ES2018', 'ES2019', 'ES2020', or 'ESNEXT'. */
"module": "es2015", /* Specify module code generation: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', 'es2020', or 'ESNext'. */
// "lib": [], /* Specify library files to be included in the compilation. */
// "allowJs": true, /* Allow javascript files to be compiled. */
// "checkJs": true, /* Report errors in .js files. */
// "jsx": "preserve", /* Specify JSX code generation: 'preserve', 'react-native', or 'react'. */
// "declaration": true, /* Generates corresponding '.d.ts' file. */
// "declarationMap": true, /* Generates a sourcemap for each corresponding '.d.ts' file. */
// "sourceMap": true, /* Generates corresponding '.map' file. */
// "outFile": "./", /* Concatenate and emit output to single file. */
"outDir": "./public", /* Redirect output structure to the directory. */
"rootDir": "./src", /* Specify the root directory of input files. Use to control the output directory structure with --outDir. */
// "composite": true, /* Enable project compilation */
// "tsBuildInfoFile": "./", /* Specify file to store incremental compilation information */
// "removeComments": true, /* Do not emit comments to output. */
// "noEmit": true, /* Do not emit outputs. */
// "importHelpers": true, /* Import emit helpers from 'tslib'. */
// "downlevelIteration": true, /* Provide full support for iterables in 'for-of', spread, and destructuring when targeting 'ES5' or 'ES3'. */
// "isolatedModules": true, /* Transpile each file as a separate module (similar to 'ts.transpileModule'). */
/* Strict Type-Checking Options */
"strict": true, /* Enable all strict type-checking options. */
// "noImplicitAny": true, /* Raise error on expressions and declarations with an implied 'any' type. */
// "strictNullChecks": true, /* Enable strict null checks. */
// "strictFunctionTypes": true, /* Enable strict checking of function types. */
// "strictBindCallApply": true, /* Enable strict 'bind', 'call', and 'apply' methods on functions. */
// "strictPropertyInitialization": true, /* Enable strict checking of property initialization in classes. */
// "noImplicitThis": true, /* Raise error on 'this' expressions with an implied 'any' type. */
// "alwaysStrict": true, /* Parse in strict mode and emit "use strict" for each source file. */
/* Additional Checks */
// "noUnusedLocals": true, /* Report errors on unused locals. */
// "noUnusedParameters": true, /* Report errors on unused parameters. */
// "noImplicitReturns": true, /* Report error when not all code paths in function return a value. */
// "noFallthroughCasesInSwitch": true, /* Report errors for fallthrough cases in switch statement. */
// "noUncheckedIndexedAccess": true, /* Include 'undefined' in index signature results */
/* Module Resolution Options */
// "moduleResolution": "node", /* Specify module resolution strategy: 'node' (Node.js) or 'classic' (TypeScript pre-1.6). */
// "baseUrl": "./", /* Base directory to resolve non-absolute module names. */
// "paths": {}, /* A series of entries which re-map imports to lookup locations relative to the 'baseUrl'. */
// "rootDirs": [], /* List of root folders whose combined content represents the structure of the project at runtime. */
// "typeRoots": [], /* List of folders to include type definitions from. */
// "types": [], /* Type declaration files to be included in compilation. */
// "allowSyntheticDefaultImports": true, /* Allow default imports from modules with no default export. This does not affect code emit, just typechecking. */
"esModuleInterop": true, /* Enables emit interoperability between CommonJS and ES Modules via creation of namespace objects for all imports. Implies 'allowSyntheticDefaultImports'. */
// "preserveSymlinks": true, /* Do not resolve the real path of symlinks. */
// "allowUmdGlobalAccess": true, /* Allow accessing UMD globals from modules. */
/* Source Map Options */
// "sourceRoot": "", /* Specify the location where debugger should locate TypeScript files instead of source locations. */
// "mapRoot": "", /* Specify the location where debugger should locate map files instead of generated locations. */
// "inlineSourceMap": true, /* Emit a single file with source maps instead of having a separate file. */
// "inlineSources": true, /* Emit the source alongside the sourcemaps within a single file; requires '--inlineSourceMap' or '--sourceMap' to be set. */
/* Experimental Options */
// "experimentalDecorators": true, /* Enables experimental support for ES7 decorators. */
// "emitDecoratorMetadata": true, /* Enables experimental support for emitting type metadata for decorators. */
/* Advanced Options */
"skipLibCheck": true, /* Skip type checking of declaration files. */
"forceConsistentCasingInFileNames": true /* Disallow inconsistently-cased references to the same file. */
},
/* we will include only the 'src' folder */
"include": ["src"]
}
Now we are ready to use TypeScript!
VARIABLES
[CORE.TS]
// Type of variables
// bool
let valueBool: boolean = true;
console.log(valueBool)
// number
let valueNumber: number = 100;
console.log(valueNumber);
// string
let valueString: string = 'Hello World';
console.log(valueString);
// number and string
let valueMix: string | number;
valueMix = 1;
console.log(`The first value of valueMix is: ${valueMix}`);
valueMix = "one"
console.log(`The second value of valueMix is: ${valueMix}`);
// any
let valueAny: any;
valueAny = 2;
console.log(`The first value of valueAny is: ${valueAny}`);
valueAny = 'two';
console.log(`The second value of valueAny is: ${valueAny}`);
valueAny = true;
console.log(`The third value of valueAny is: ${valueAny}`);
Now, with the command tsc, we will compile the file .tsc and the output will be a file called core.js:

[CORE.JS]
"use strict";
// Type of variables
// bool
let valueBool = true;
console.log(valueBool);
// number
let valueNumber = 100;
console.log(valueNumber);
// string
let valueString = 'Hello World';
console.log(valueString);
// number and string
let valueMix;
valueMix = 1;
console.log(`The first value of valueMix is: ${valueMix}`);
valueMix = "one";
console.log(`The second value of valueMix is: ${valueMix}`);
// any
let valueAny;
valueAny = 2;
console.log(`The first value of valueAny is: ${valueAny}`);
valueAny = 'two';
console.log(`The second value of valueAny is: ${valueAny}`);
valueAny = true;
console.log(`The third value of valueAny is: ${valueAny}`);
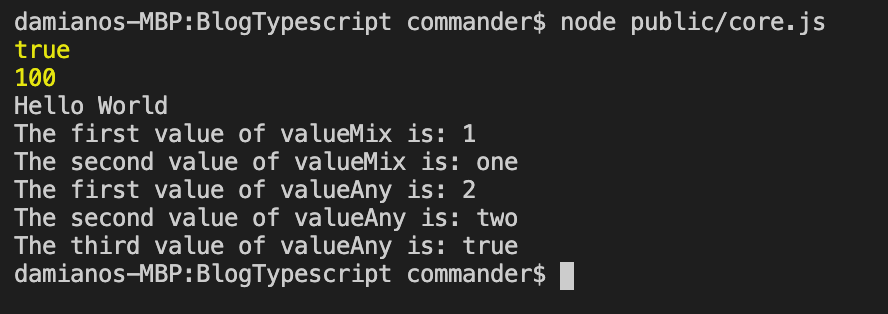
Finally, with the command node core.js, we will run the script:

ARRAY
[CORE.TS]
// Array of string
let lstString: string[] = [];
lstString.push('One');
lstString.push('Two');
lstString.push('Three');
lstString.forEach(item => {
console.log(item);
});
// Array of string & number
let lstMix: (string|number)[] = [];
lstMix.push('One');
lstMix.push(2);
lstMix.push('Three');
lstMix.push(4);
lstMix.forEach(item => {
console.log(item);
});
// Array of any
let lstAny: any[] = [];
lstAny.push(1);
lstAny.push('Two');
lstAny.push(true);
lstAny.forEach(item => {
console.log(item);
});
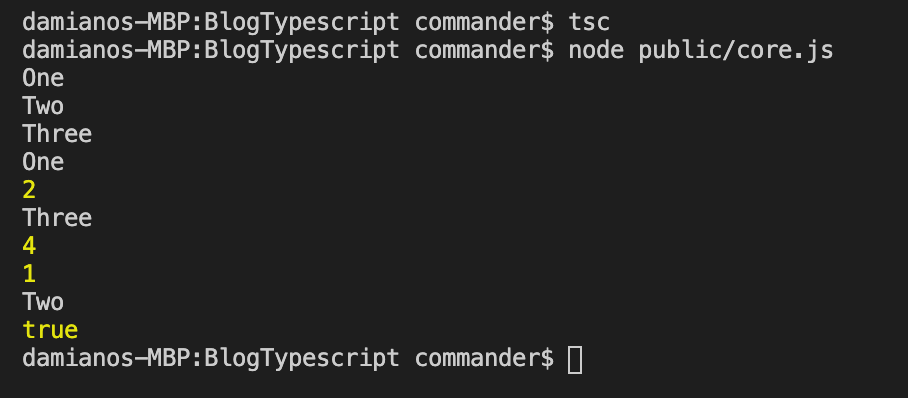
Now, if we run this script, this will be the result:

METHODS
[CORE.TS]
// Method void
function Method1(): void{
console.log('Method1');
}
function Method2(){
console.log('Method2');
}
// arrow function
let Method3 = (): void =>{
console.log('Method3')
}
let Method4 = () =>{
console.log('Method4')
}
Method1();
Method2();
Method3();
Method4();
// Method with value in output
function Method1A(): string{
return 'Method1A';
}
// arrow function
let Method2A = (): string =>{
return 'Method2A';
}
console.log(Method1A());
console.log(Method2A());
// Method with parameters in input
function MethodPara1(val1: number, val2: number):number{
return val1 + val2;
}
console.log(`MethodPara1(5,5): ${MethodPara1(5,5)}`)
// parameter with a default value
function MethodPara2(val1: number, val2: number = 8):number{
return val1 + val2;
}
console.log(`MethodPara2(10,10): ${MethodPara2(10,10)}`)
console.log(`MethodPara2(20): ${MethodPara2(20)}`)
// Function Signatures
let MethodSignature: Function;
MethodSignature = (): void =>{
console.log('MethodSignature without parameters');
}
MethodSignature();
MethodSignature = (val1: number): number =>{
return val1*val1;
}
console.log(`MethodSignature with parameter: ${MethodSignature(5)}`);
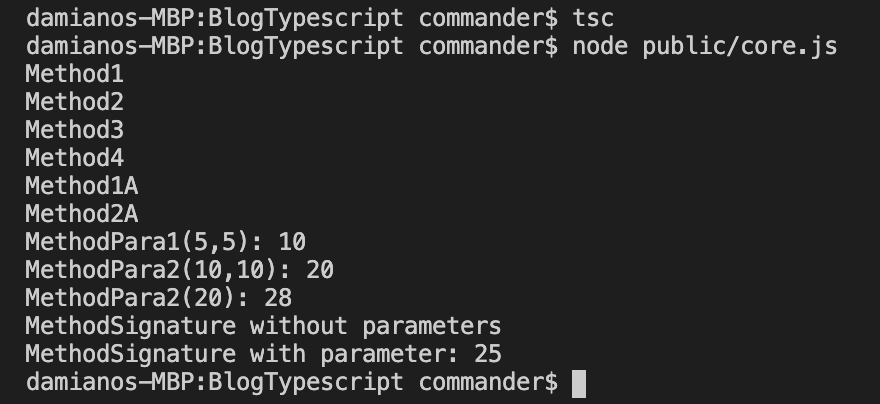
Now, If we run this script, this will be the result: