In this post, we will see how to create a full fake Rest API for testing, using a Javascript library called Json-Server.
Here, it is possible to find the project.
HOW TO INSTALL
First of all, we have to install node.js in our system, because Json Server is available as a NPM package.
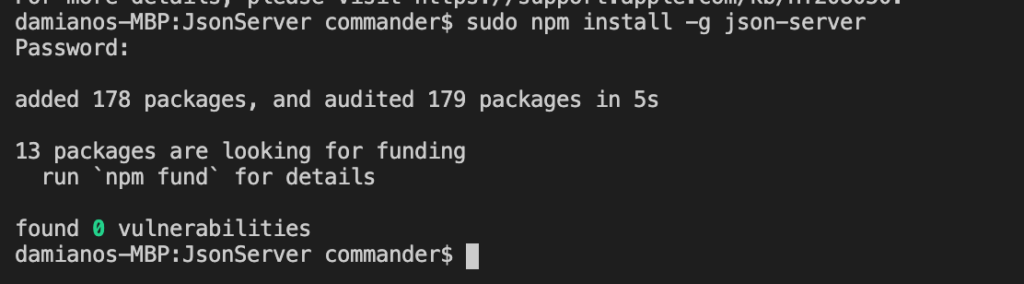
Then, using the command npm install -g json-server we will install the library:

Now, we have to create a file json where we will insert our ‘fake data’:
[DATA.JSON]
{
"users": [
{
"id": 1,
"username": "username1",
"password": "password1",
"email": "user1@test.com"
},
{
"id": 2,
"username": "username2",
"password": "password2",
"email": "user2@test.com"
},
{
"id": 3,
"username": "username3",
"password": "password3",
"email": "user3@test.com"
}
]
}
In this case, we will have a list of users with 4 properties.
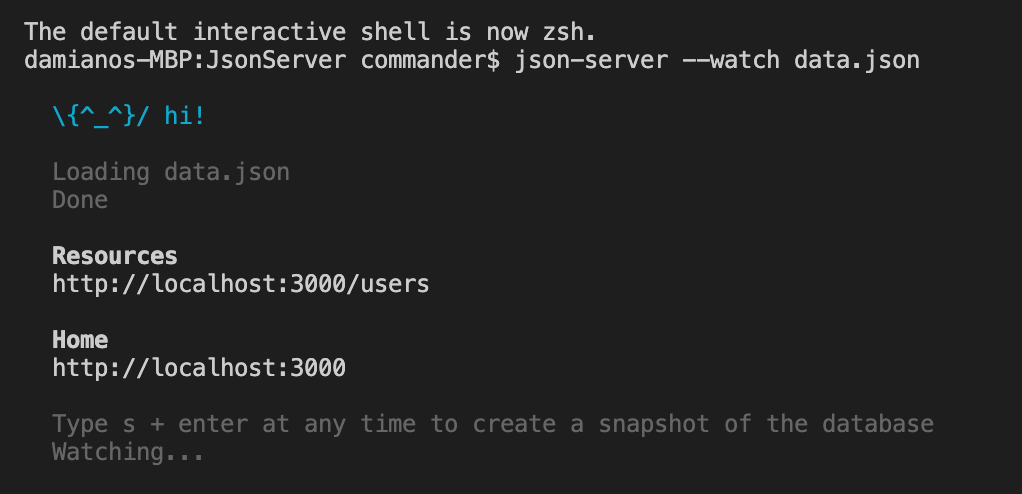
Finally, with the command json-server –watch data.json, we will start our ‘fake’ server:

Json Server is running and now, using Postman, we will check everything works fine.
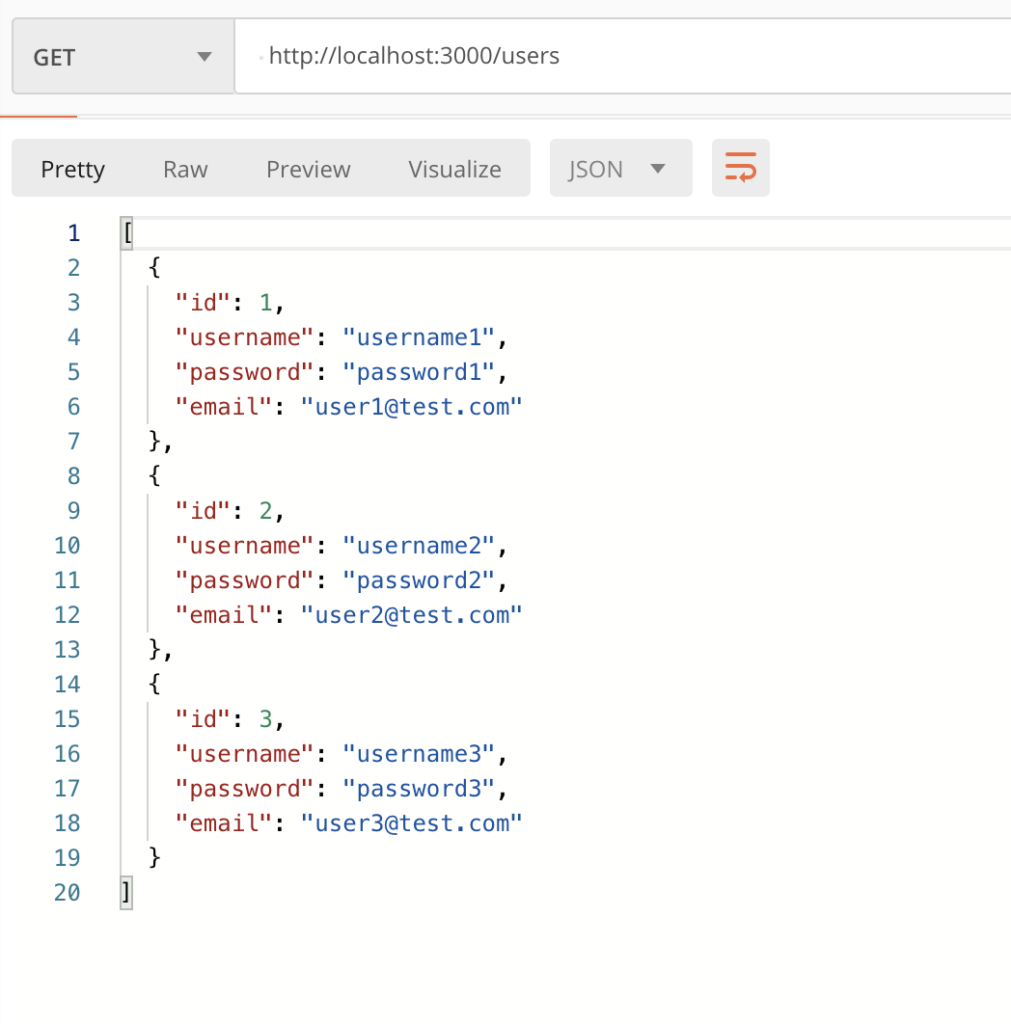
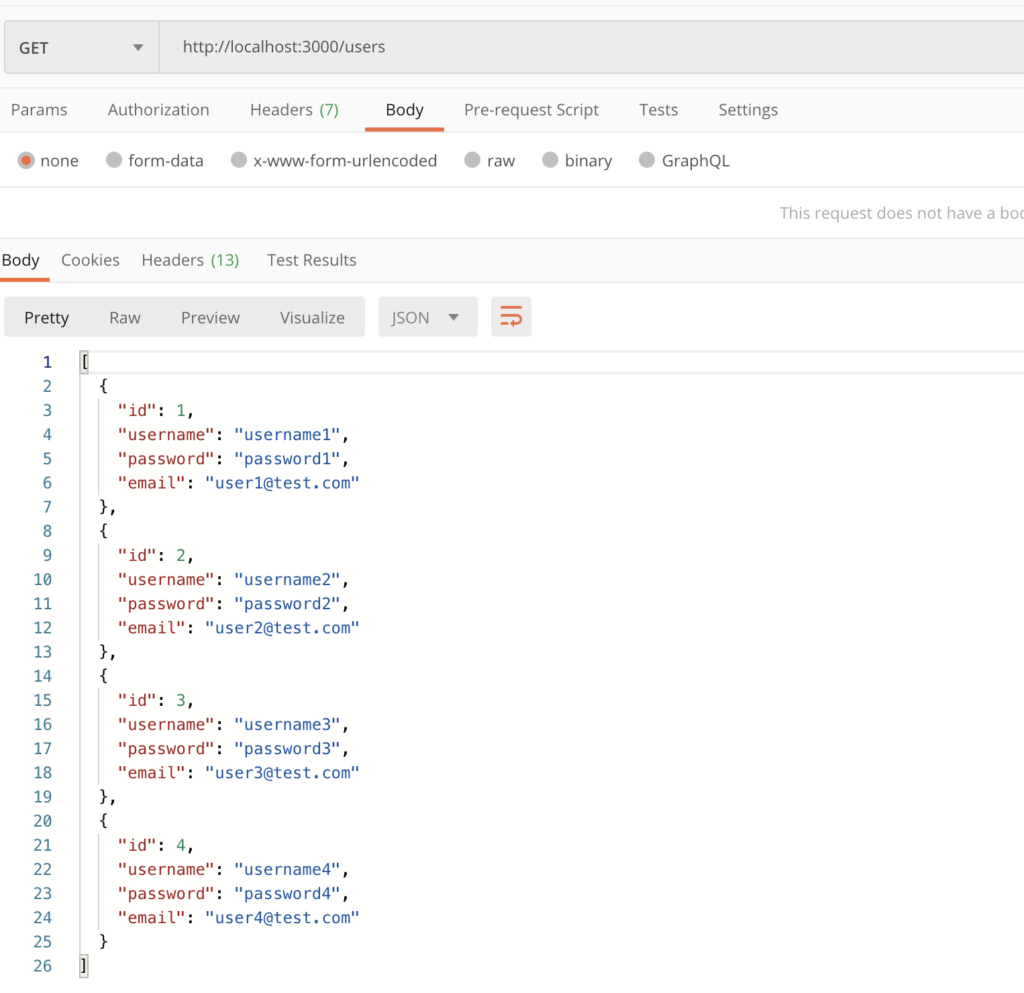
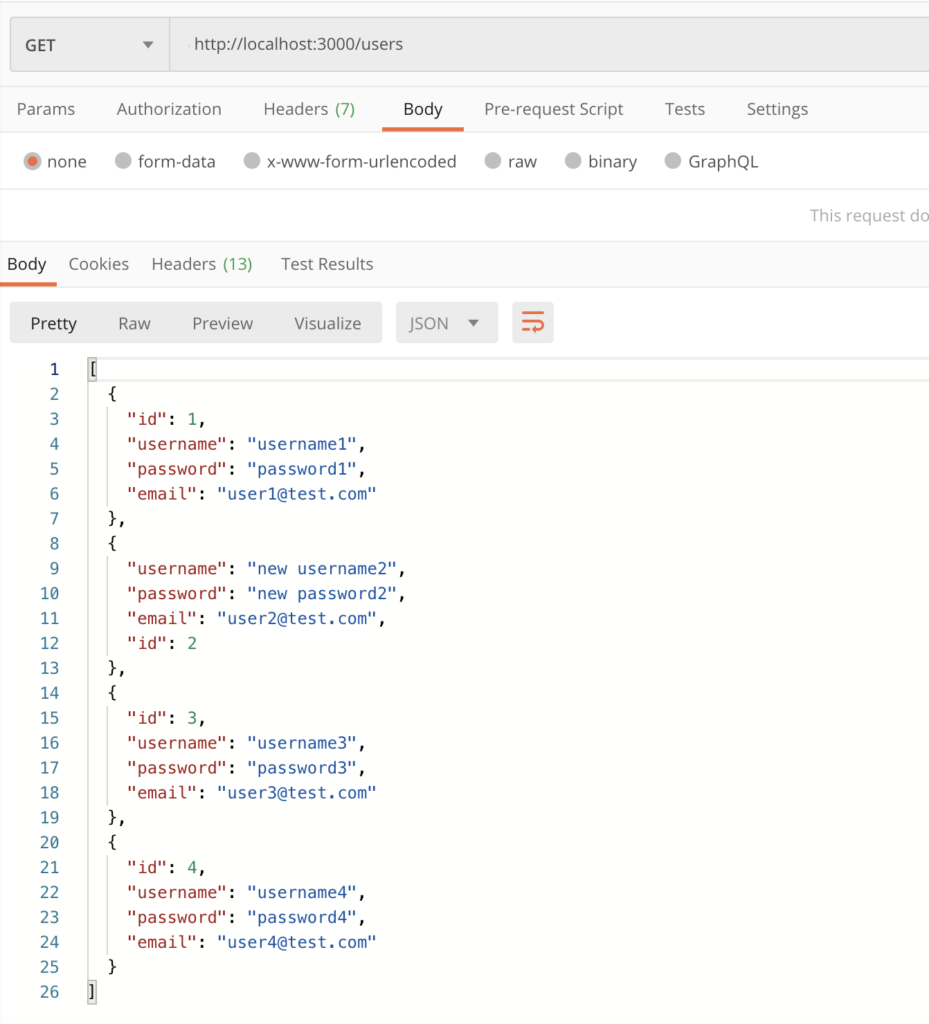
GET ALL

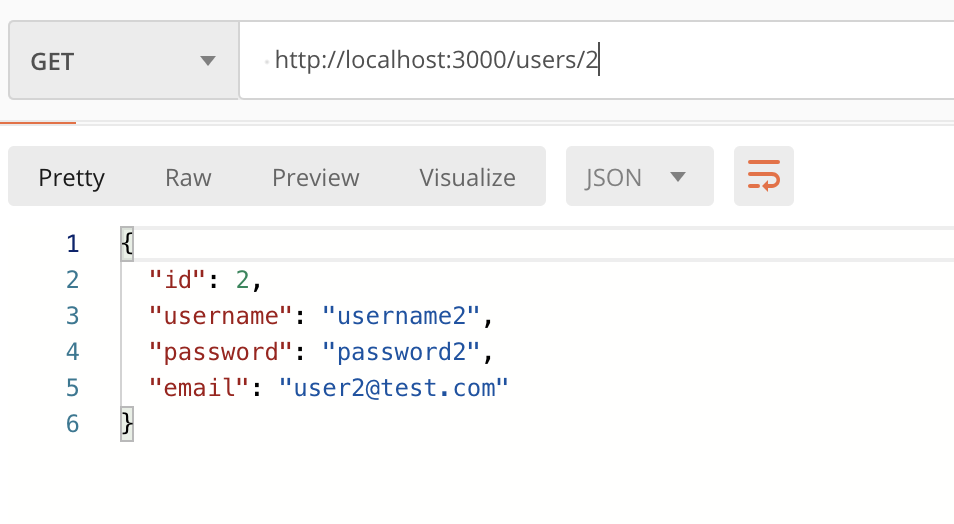
GET/Id

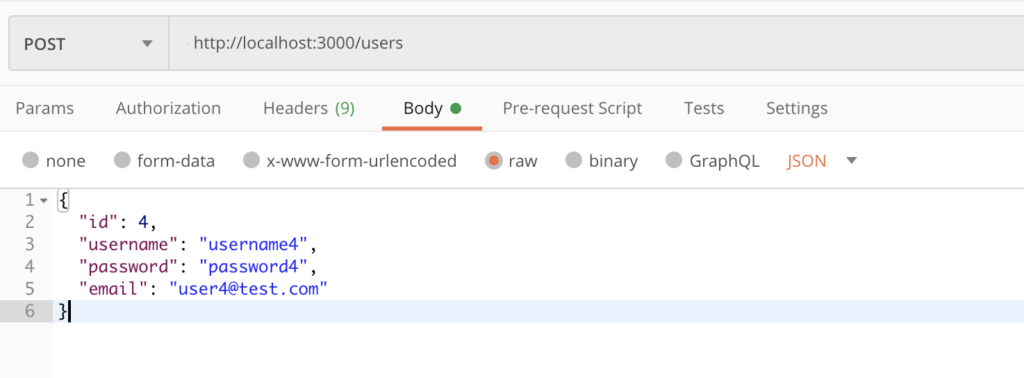
POST
We insert this object in the body and then, we send the request:
{
"id": 4,
"username": "username4",
"password": "password4",
"email": "user4@test.com"
}

Finally, using the method GETALL, we can check if it worked:

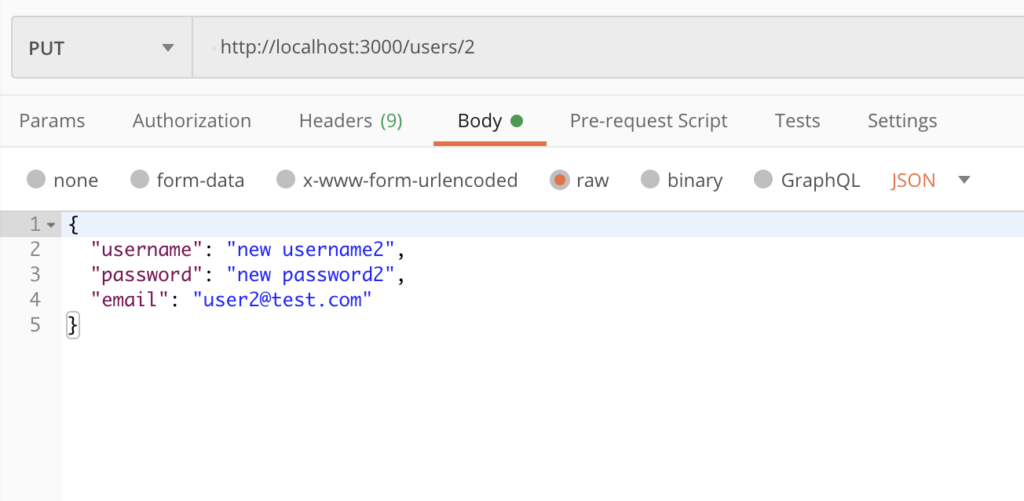
PUT
We insert this object in the body then, we send the request:
{
"username": "new username2",
"password": "new password2",
"email": "user2@test.com"
}

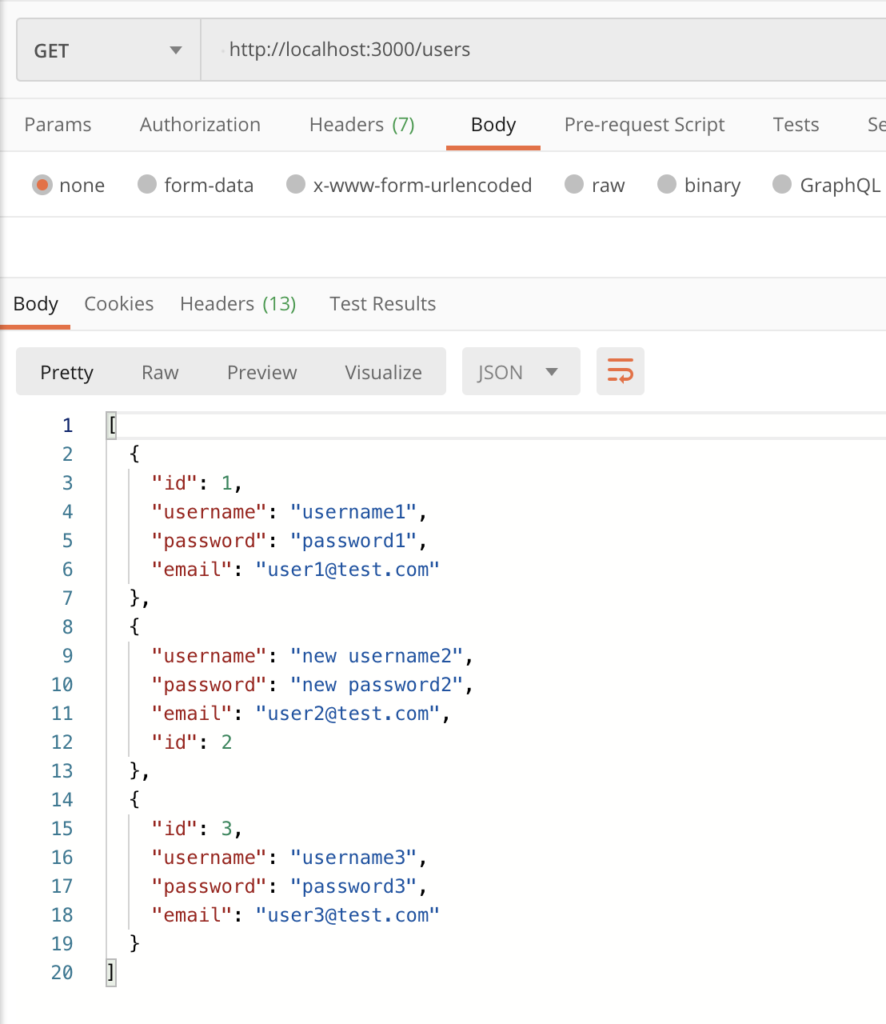
Finally, using the method GETALL, we can check if it worked:

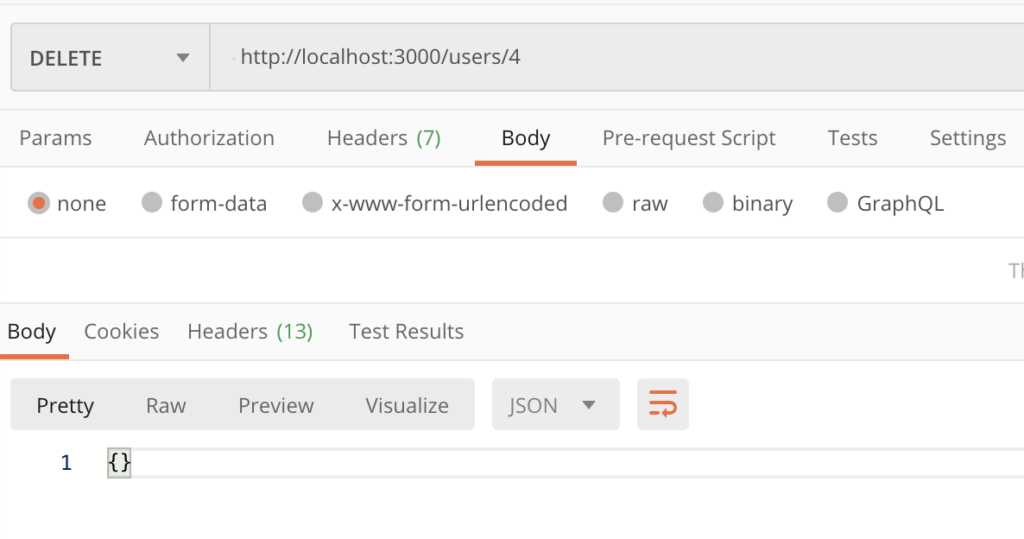
DELETE

Using the method GETALL, we can check if it worked: